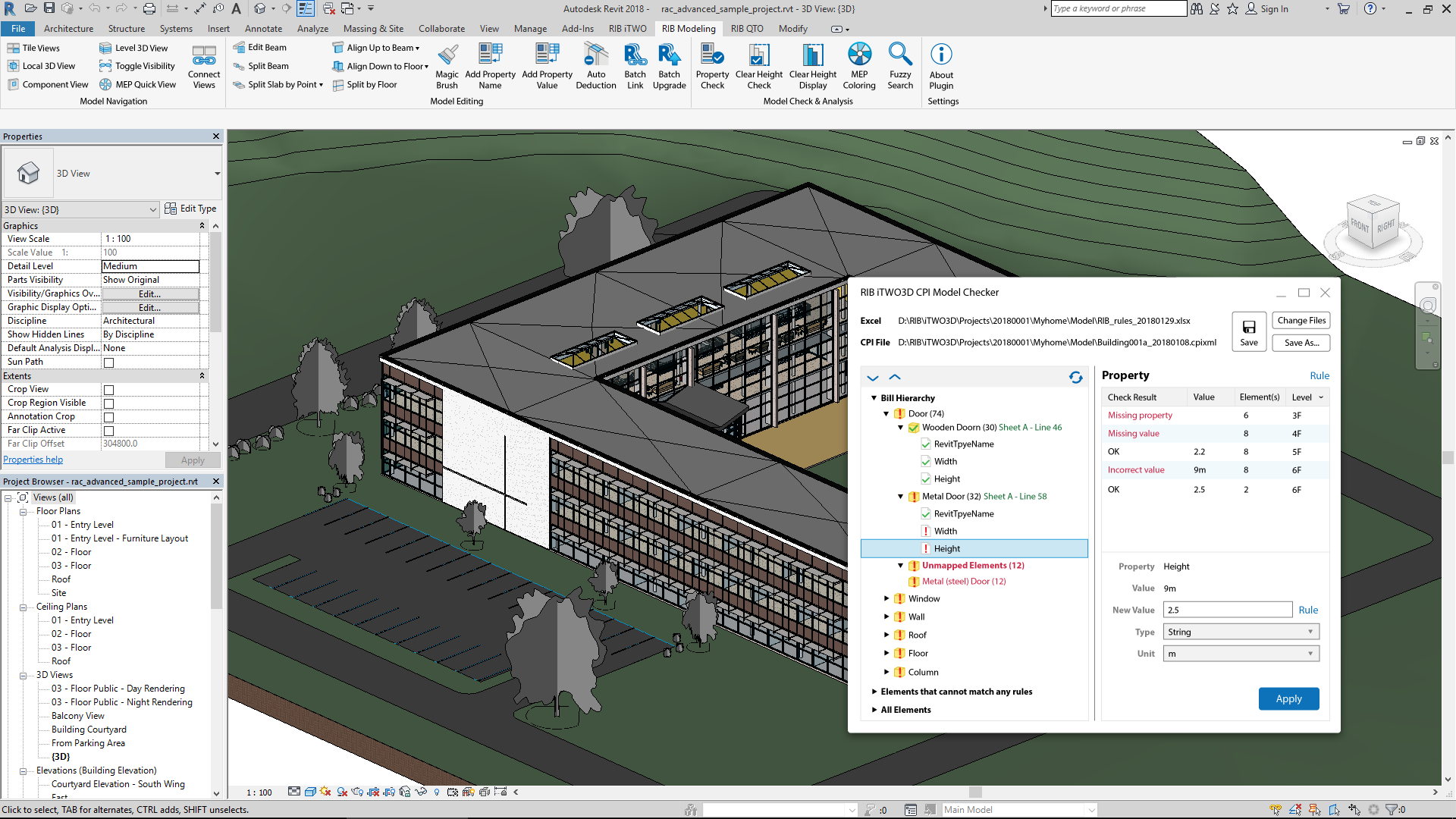
iTWO 3D is a desktop BIM (Building Information Modeling) integration tool based on Autodesk Revit, used by construction professionals.
Background
The background of this project is digital transformation of AEC (Architecture, Engineering, Construction) industry. BIM integration is the first step of entire construction project lifecycle management. Features are developed in Autodesk Revit, a key player in AEC software market. I was responsible for all the UX design in this project.
Design Goals
- The UX need to be intuitive to construction professional
- The interaction pattern need to follow Autodesk Revit's convention
Challenge
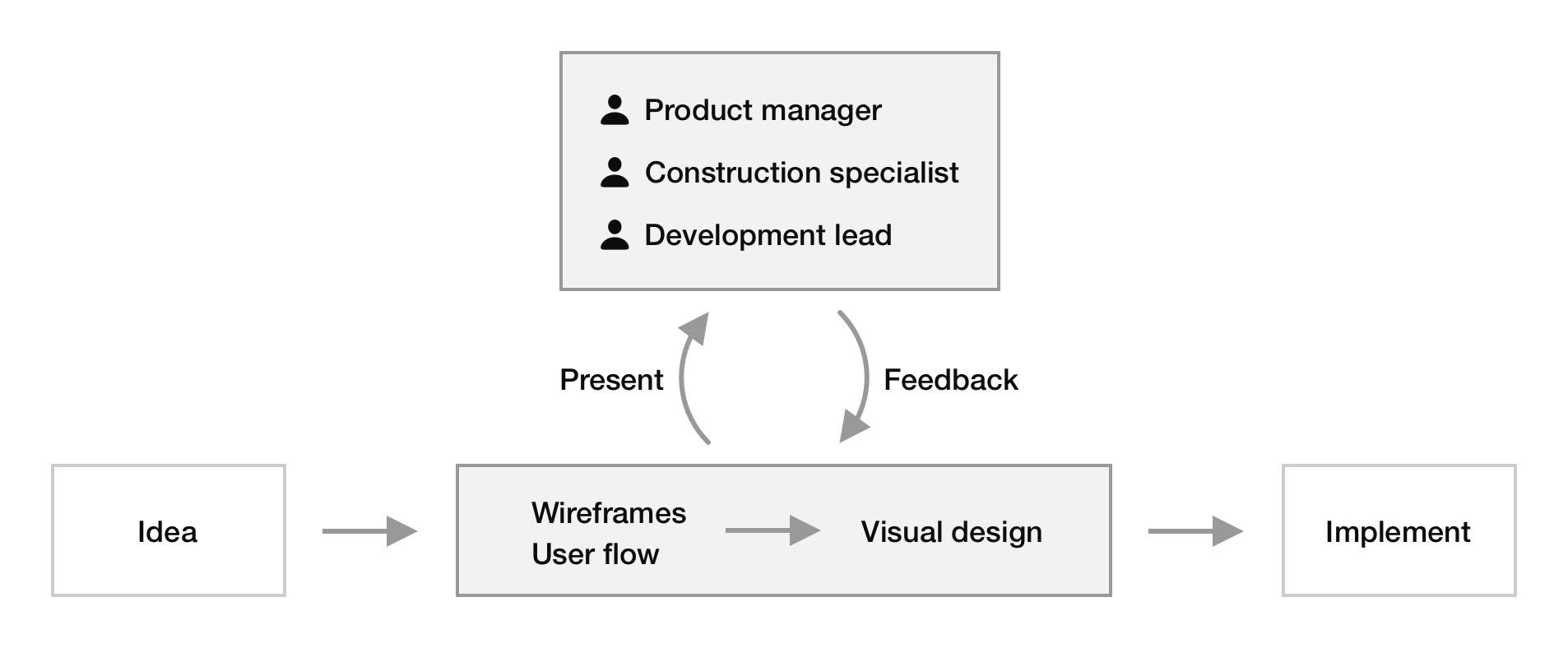
Most developers and I had insufficient knowledge of professional construction. It's hard to achieve the design goals if we don't have a deep understanding of the business requirements. Therefore, we arranged workshops and consultation with the construction specialists from other team, and involved them in the entire design process.

During the design process, I continually consulted with construction specialist to make sure the design fulfill the business requirement, and also discussed with developers to understand the technical limit. It's an iteration process. I make sure everything is right and feasible before handing over to developers for implementation.
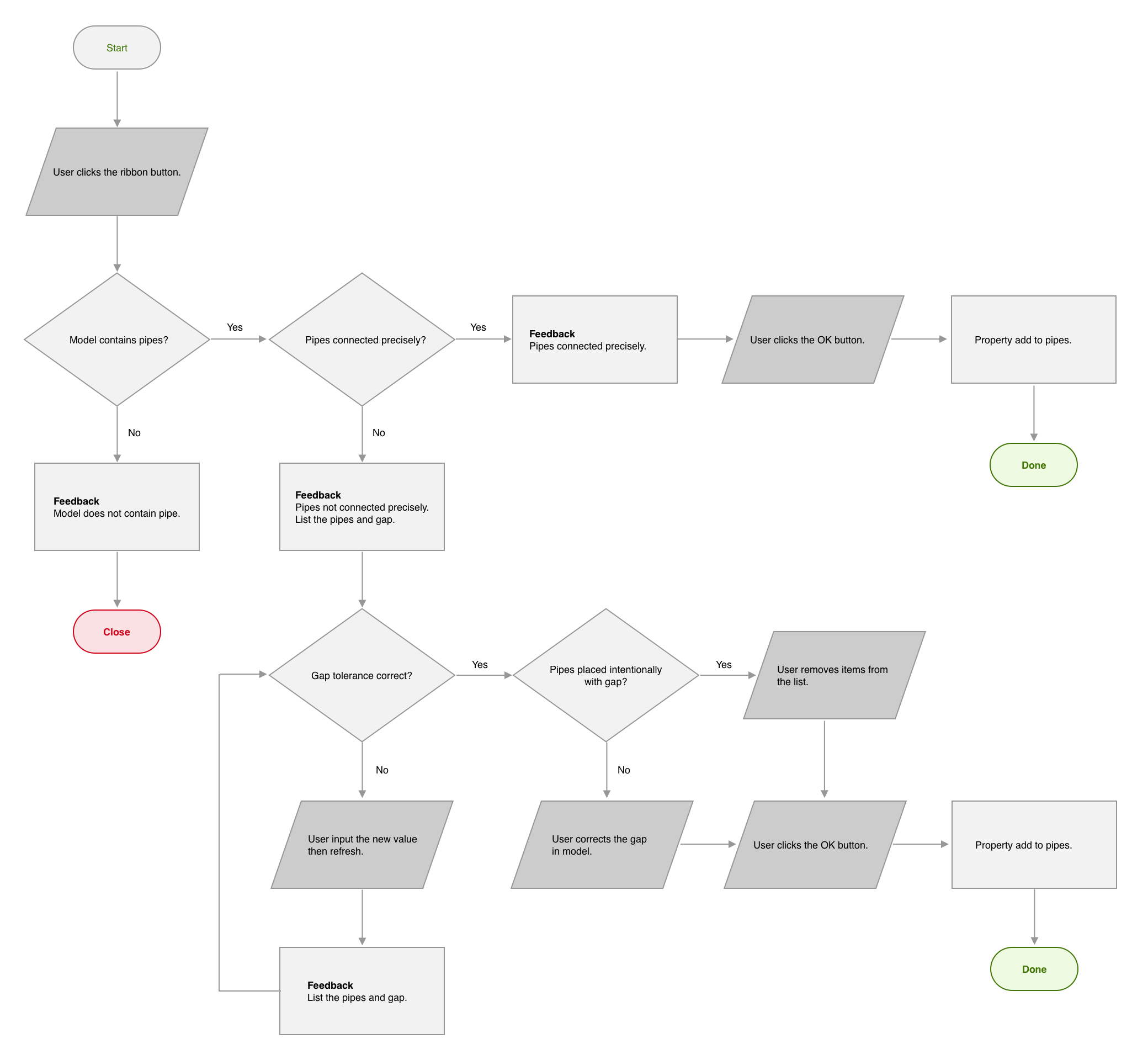
For some features, I present a draft user flow to let everyone align with the basic interaction logic in the early stage. Here is an example of user flow:
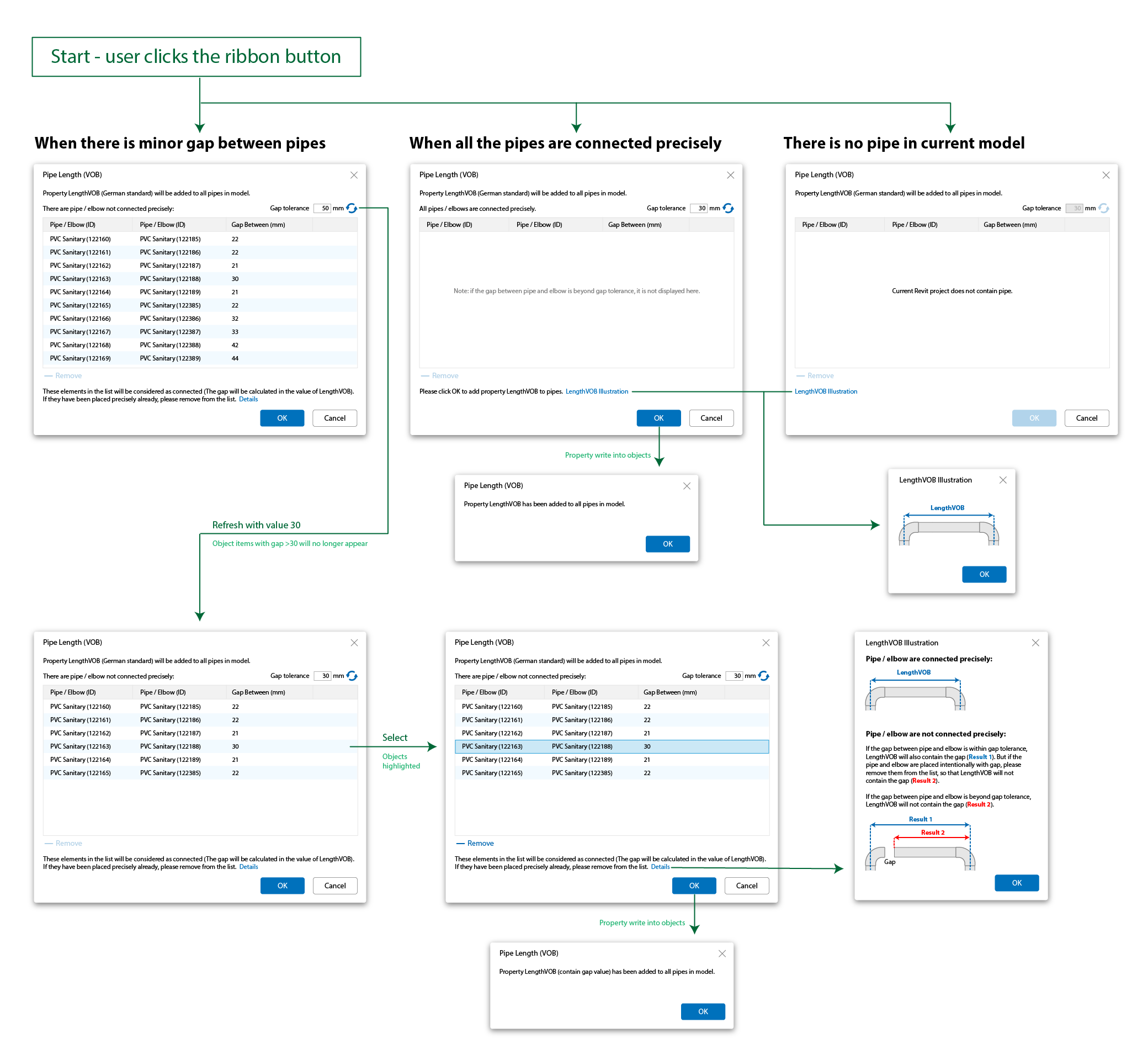
This user flow is about a feature of pipes length measurements in BIM.
We considered every situation that user may come across and help them avoid unexpected result.
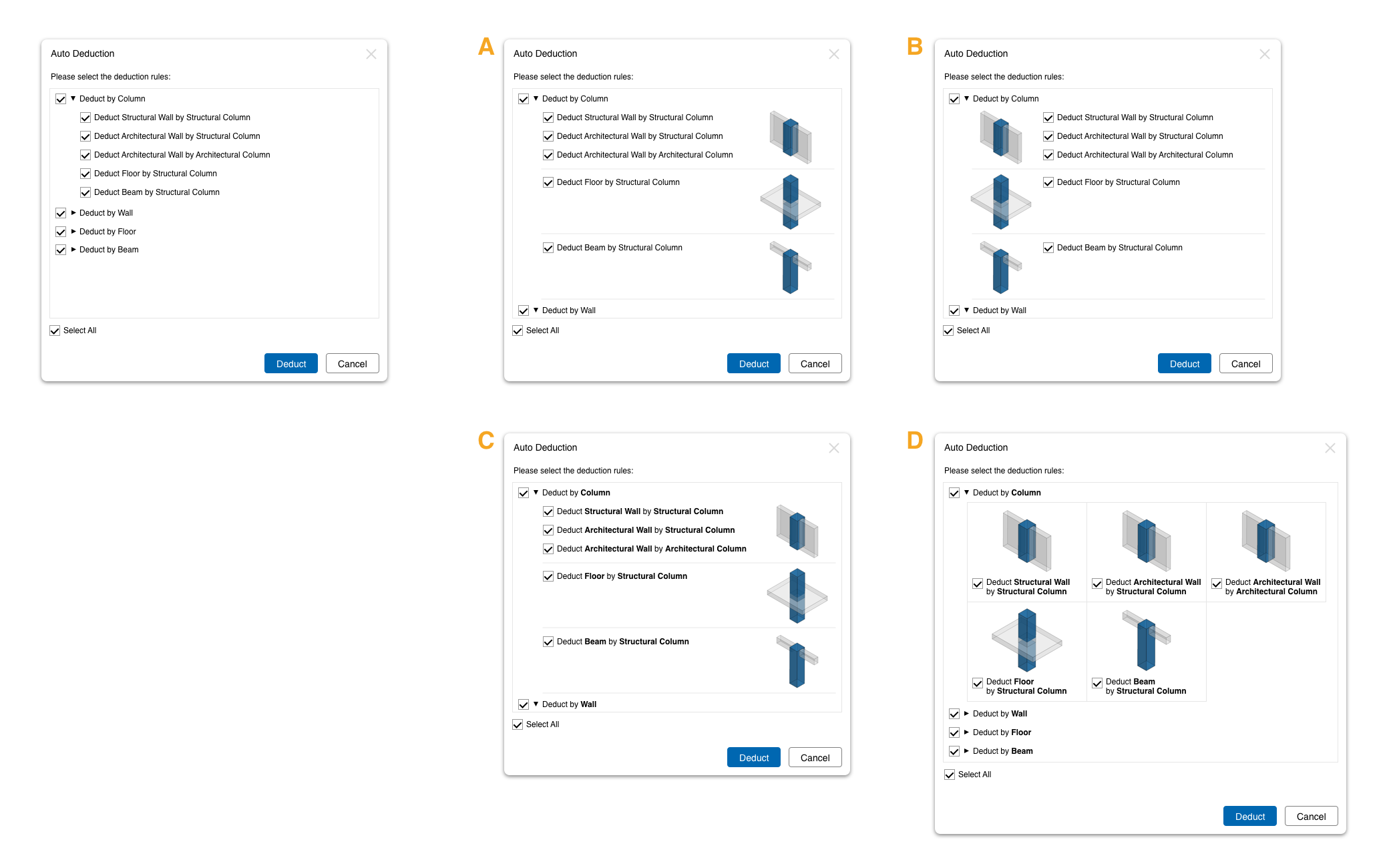
After aligned with the interaction, we move to the detailed UI design. Usually I present several design alternatives, then we discuss and choose the most appropriate one.
Here is an example of different illustration layout options of a feature related to quantity takeoff:
I kept iterating the design process until everything works well.
Design System
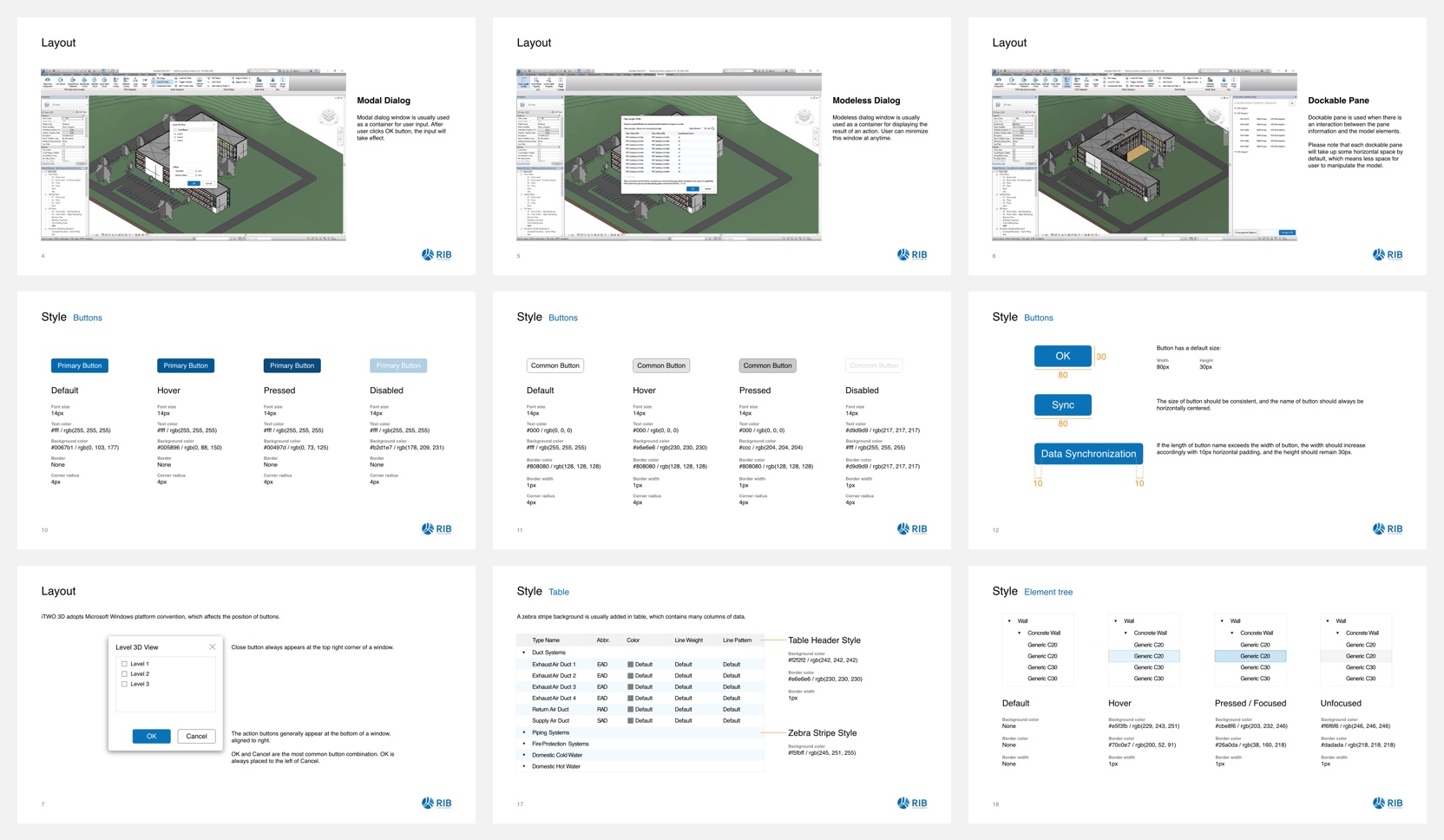
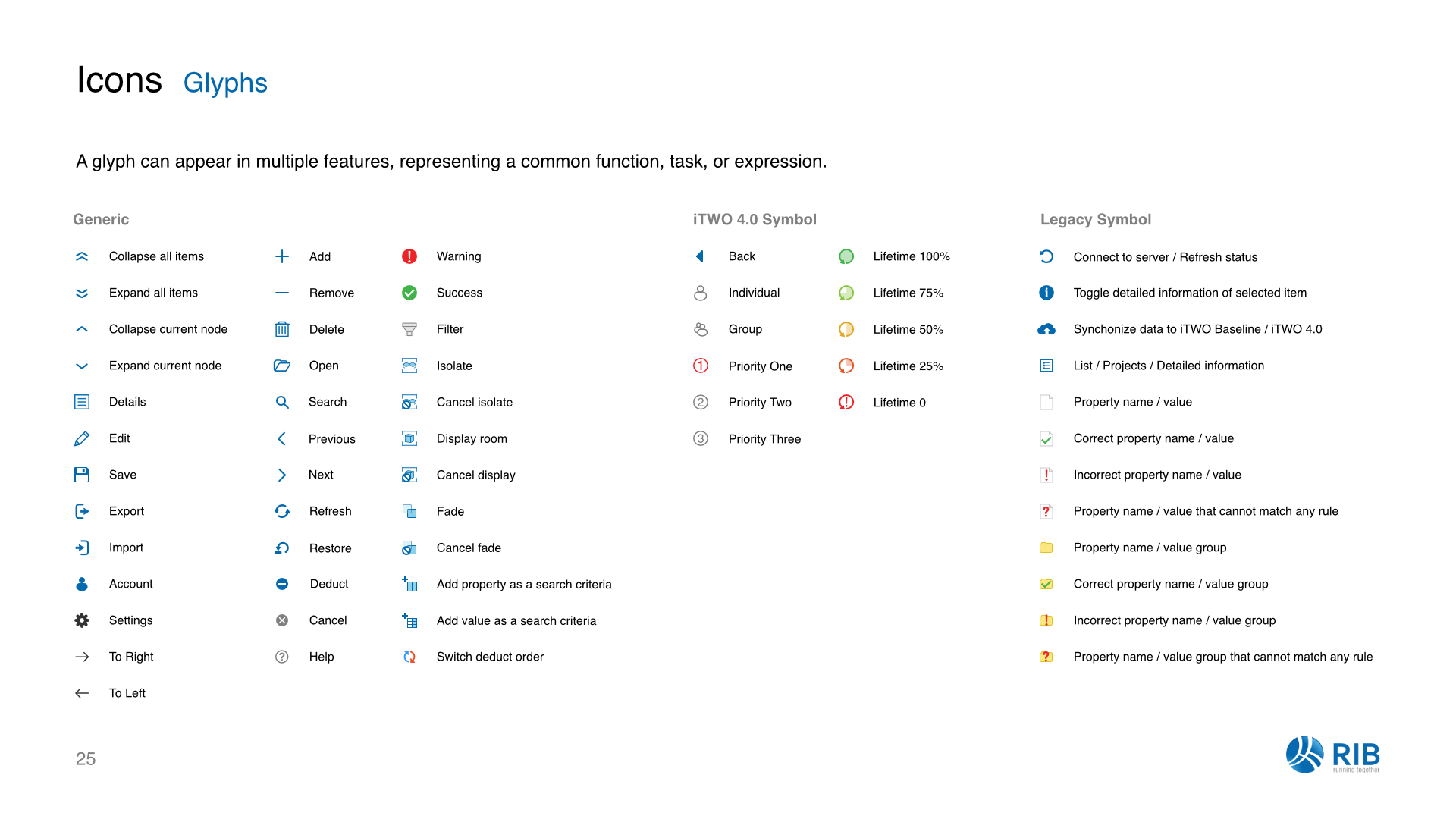
In one and a half years, we delivered more than 40 features. To keep the consistency of UI components and interaction patterns among all the features, I set up specific design system for this project.
Here are a few example pages of Layout and Style sections:
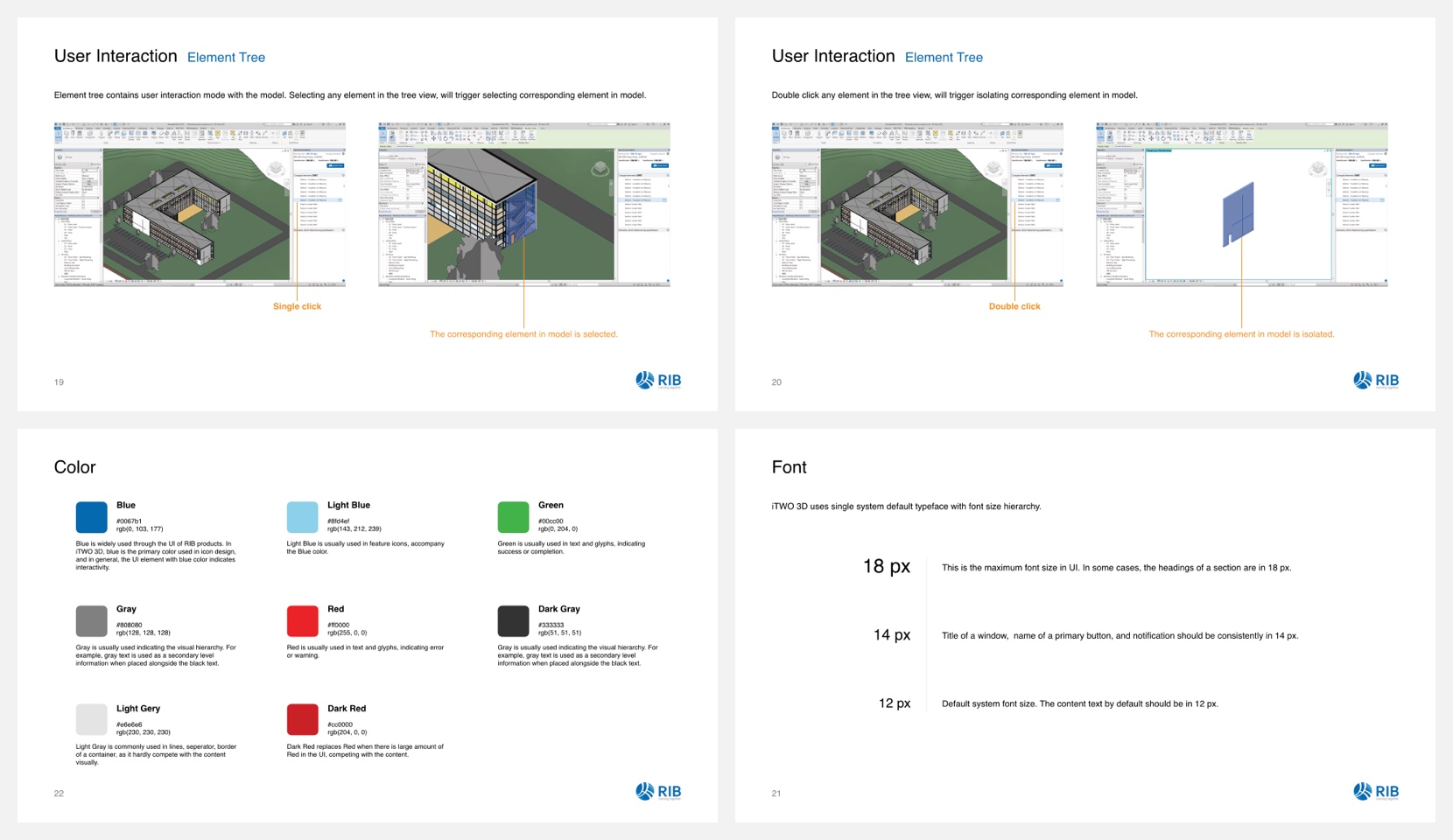
Interaction Pattern, Color and Font sections:
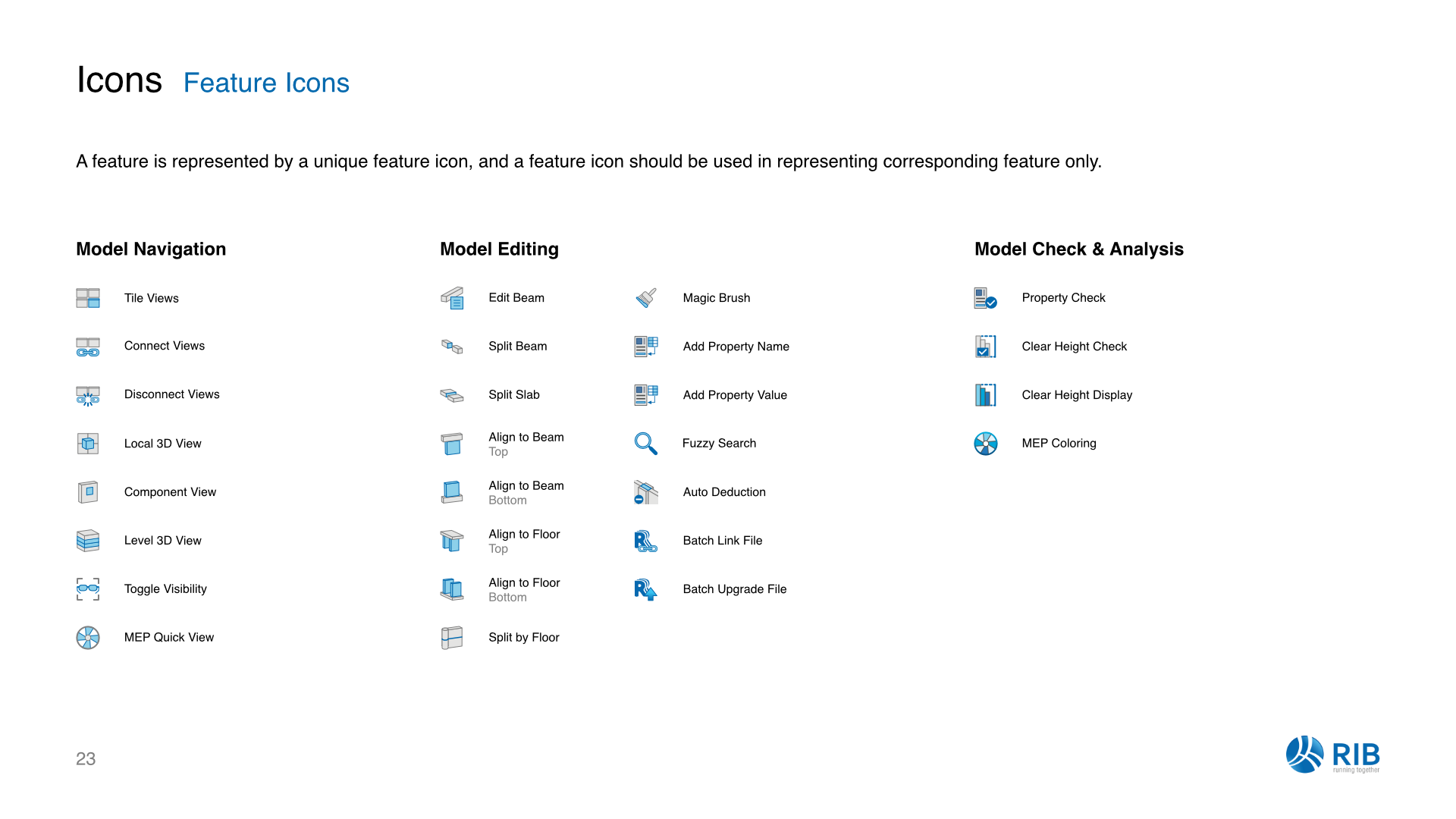
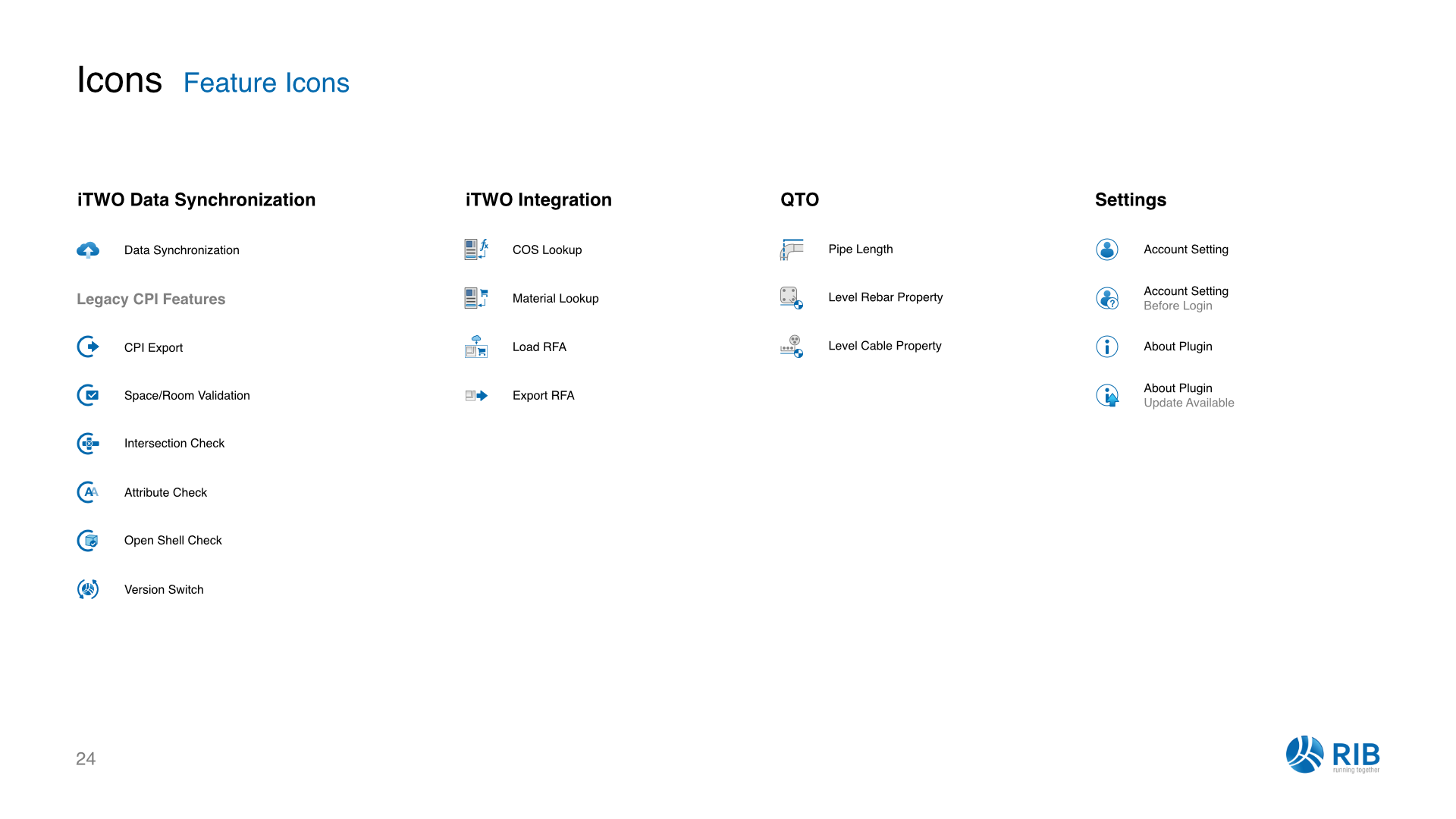
It's challenging to design an icon which stands for a complex feature but with very limited pixels:
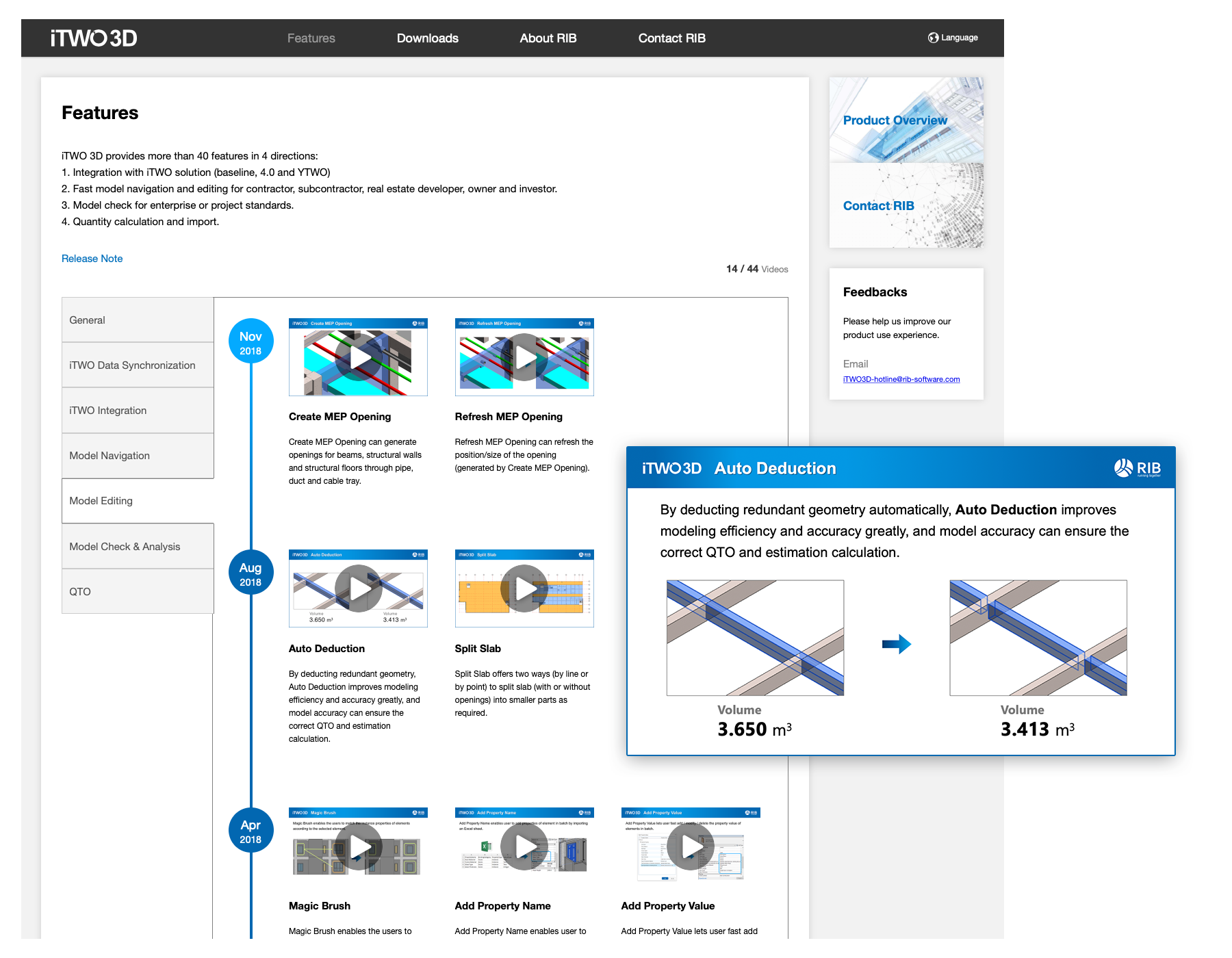
In addition, I designed a Product Center website, where our customers can find all the feature introduction, latest release notes and tutorial videos. These videos are also recorded and edited by me.
Copyright © 2025 [suizai] Jimmy J.z. All rights reserved.
Website registered in CN Guangdong. ICP-16083064